diff --git a/README.md b/README.md
index ffa26a7277d4888086084e5788776e3144aebc53..133710e04cba3694d0ef1cd3853dde6b968ebe66 100644
--- a/README.md
+++ b/README.md
@@ -1,11 +1,11 @@
# WebGL_Tutorial
-## 주제 및 선정 이유
+## Topic

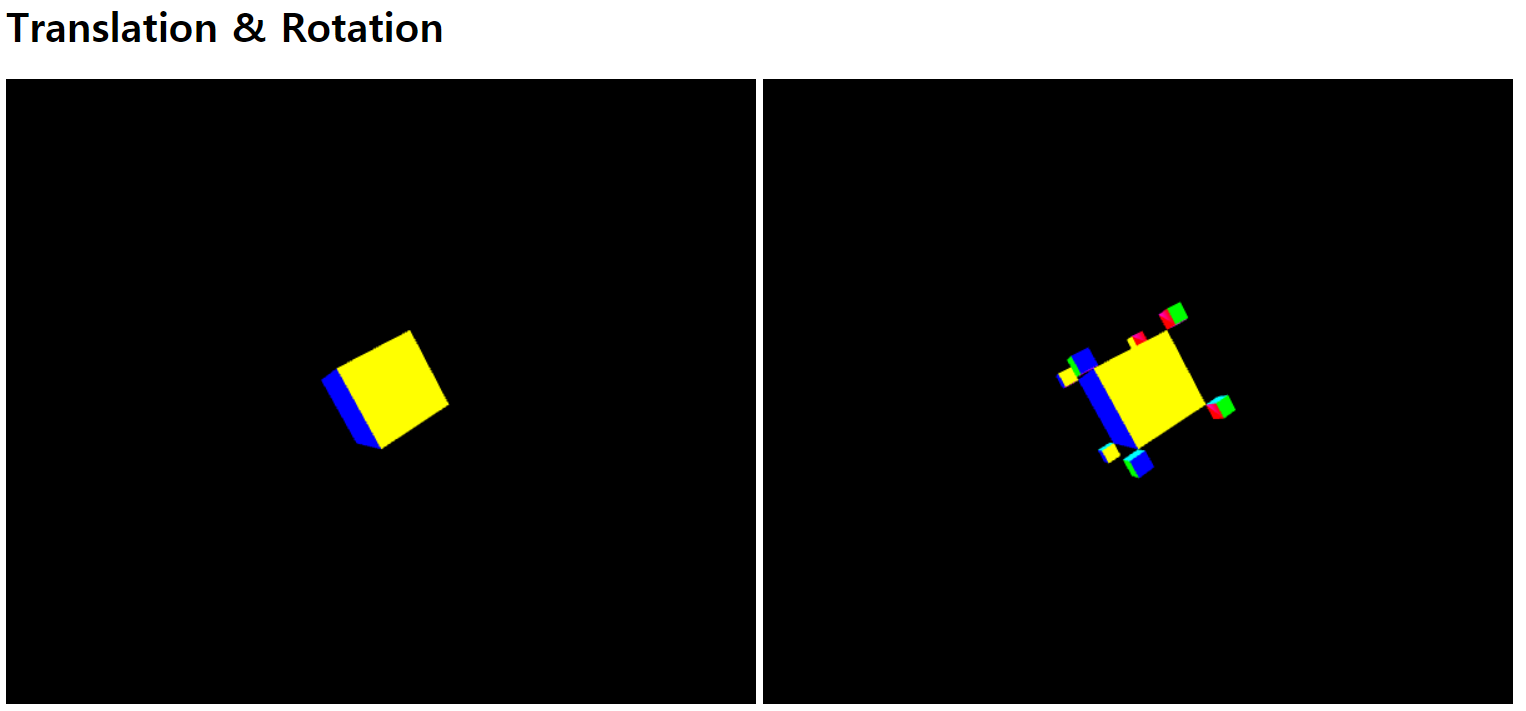
이 코드는 traslate와 rotate를 비교하여 공부하기 위해 제작한 프로젝트이다.
매번 서로 다른 기능을 확인하기 위해 여러번 눌러서 확인하곤 했다. 화면에 한번에 여러 큐브를 띄워놓고 서로 기능을 다르게 주어 비교해보면서 차이점을 직접 비교해보면 더욱 이해가 쉬울 것 같아 2개의 큐브를 사용하였다. 또한, 컴퓨터 그래픽스를 공부하면서 tranlate와 rotate가 굉장히 자주 사용되지만 생각보다 헷갈렸던 부분이었기에 이런 어려움을 겪을 학생들에게 도움을 줄 수 있는 프로그램을 만들도록 했다.
-## 기능 설명
+## Fuction Discription
### 1. Both Cubes (양쪽 큐브 모두 제어)

* Toggle Animation: 큐브를 모두 회전/ 정지
@@ -24,7 +24,7 @@
* Translate: x, y, z값을 입력받아 trasnlate시행 (이때, translate후 rotate할 것인지, rotate한 후 translate할 것인지 선택 가능)
* Distance: 중심에 있는 큐브와 모서리 부근에 있는 큐브사이의 거리를 조절
-## 코드 설명
+## Code Review
* 큐브가 원래 각도가 되도록 하는 함수- 양쪽 큐브의 x, y, z rotation값이 각각 주어졌기 때문에 처리할 때에도 각각 해주어야 한다. 함수에 전달받은 인자 a는 어느 큐브의 각도를 원상복수할 것을 알 수 있게 한다.
```
function defaultRotate(a) {
@@ -126,4 +126,7 @@ if(order1 == 0) {
mat4.rotateY(mMat, mMat, yRot);
mat4.rotateZ(mMat, mMat, zRot);
}
-```
\ No newline at end of file
+```
+## Reference
+https://github.com/hwan-ajou/webgl-1.0/blob/main/T06_transform/T06_final_Rings.js
+https://github.com/hwan-ajou/webgl-1.0/blob/main/T10_MSAA-blending/T10_MSAA_two_canvas.js
\ No newline at end of file